

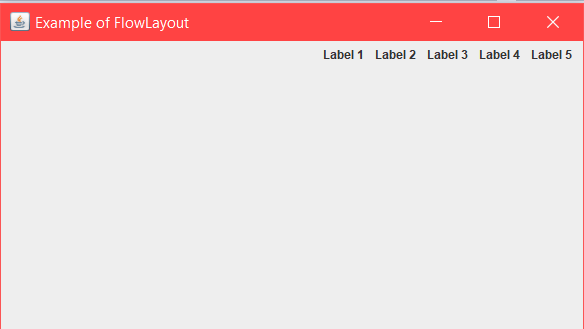
This is done using one of the Class constants NORTH, SOUTH, WEST, EAST predefined in BorderLayout and CENTER. When adding components to a container using the add method the second parameter can also be used to determine the area into which the Component is to be inserted. The following constructors of the BorderLayout class are available:Ĭreates a BorderLayout object with the default setting (0 spaces between the areas).Ĭreates a BorderLayout object with horizontal or vertical Distances of h and v pixels between the areas. Accordingly, the size of the there added component adapted. While the size of the components in the north and South by their usual height and that of the components in the west and east is determined by its usual width, the size of the central area may vary according to the size of the container. In each of these five areas a component can be inserted, making a total of five components may appear. To divide the container area into the five areas “North”, “South”, “West”, “East” and “Center” are used Object of the class BoderLayout as layout manager. You change with the Mouse the width of our frame, so there is only space for one label per line If you start the Testing class, then initially (accordingly the space required by the relatively large labeled labels) only ever two of the Labels in one line. The predefined constants LEFT (for left-justified), RIGHT (for right-justified) and CENTER (for centered alignment) as final class variables of the class FlowLayout available. Public FlowLayout (int align, int h, int v)Ĭreates a FlowLayout object with an alignment according to align and horizontal and vertical distances of h and v pixels. In the class FlowLayout we find the following constructors:Ĭreates a FlowLayout object with the default settings (centered Alignment of the lines, 5-pixel spacing).Ĭreates a FlowLayout object with an alignment according to align and the Standard setting for the distances. The size of the components is not changed. Between the components there is a distance of 5 pixels horizontally and vertically. The orientation of the components the line is centered by default. That is, the components are so long in the order their insertion from left to right side by side until there is no more space for the next component is available and started with a new line which is then filled in the same way. “Flowing” means here that the components are inserted into the container line by line from left to right Be observed. To arrange the components in a container in a fluid manner, one uses an object of the class FlowLayout as a layout manager. The only exception is the JPanel class (a Component that we will get to know in my next article). The standard layout in the container classes is BorderLayout discontinued. There are also some specialized ones Layout variants such as BoxLayout, CardLayout, GridBagLayout or overlay layout.

The three most frequently used layout managers are FlowLayout, BorderLayout and GridLayout with them, we will therefore be in the deal with the following sections. I would appreciate your support in this way! What are the different types of layout manager in java?

I may make a commission if you buy the components through these links. The layout managers distribute the entire space the container area depends on the components entered, whereby (each according to layout) is partially inserted space or components in their Size adjusted or not displayed at all. Java provides numerous classes that implement this interface and ultimately differ in that they divide the container area into different Divide areas. This Layout Manager interface therefore defines methods which are necessary for the arrangement of AWT and Swing components. We have already seen that a layout manager can arrange the various Components in a container and such a layout Manager through an object of a class that implements the Layout Manager interface, is produced.


 0 kommentar(er)
0 kommentar(er)
